7+ How To Edit A Footer In Wordpress Article
Awasome How To Edit A Footer In Wordpress Ideas
Navigate to the templates menu and click on theme builder. Some pieces will alter this by their articles and texts. 1) under the appearance menu, go to. Edit the site footer by using the wordpress customizer go to themes from the main admin sidebar, and then click on customizer. Search item you need to add. Let’s take a look at how to edit a footer in wordpress using the following four methods: The fastest way to access the footer in wordpress through the customizer is through the wordpress dashboard. (that's it.) let's remove items in footer. If your theme allows it, the easiest way to make changes to your active theme footer is with the customizer. Head to appearance > customizer and open footer settings. Click on “activate” on selected plugin. To edit the footer, simply drag and drop a widget to the footer area of your choice. Ii) how to remove the footer widget iii) editing the footer widgets iv) editing the footer bottom bar of your website v) editing the wordpress branding text i) edit your footer. If the size of the. To add links to the. In the”footer widget area 1.”archives, categories, and meta are the three widgets available. If you want to change the size of the footer anchor text of links, use the following code: Create a footer template once both plugins are active, go to appearance →. Very well theme suited for editing footers in wordpress, in this. Log in to the wordpress admin console install the plugin. “left footer”.) click on “add widgets”. Then, follow these instructions for how to edit a footer in wordpress using elementor… 1. Changing the footer settings via theme customizer using footer widgets installing. Then, click on the widget to configure it, and press save once you’re done. Edit a custom wordpress theme footer 2. To edit your footer using theme builder: If you do want to. Simple go to themes >> customizer in your wordpress admin. This article will show you how to edit a footer in wordpress using several easy methods. Hit save, and you’re done. Follow these steps to edit footer in wordpress using elementor: Select the plugin and click on “install now”. Click on add a widget. Click on the footer area you want to edit. To edit your wordpress footer using css, go to the theme customizer like you would using method 1 discussed above and head to the “additional css” section. To edit the footer widgets in the customizer, click on widgets and then scroll to the bottom of the page. Click on the item you want to add. Visit your wordpress dashboard, and from there navigate to appearance > theme editor. Editing the footer via theme customizer. Go to appearance > header footer & blocks. Log in to the wordpress administrator dashboard. Locate and edit or remove your copyright text. The “add a widget” button can be used to add more widgets.you’ll find a list of additional widgets. Dashboard >> customize >> widgets step 2: Once you click on theme editor, you will be directed to the ‘hood’ of your wordpress. On the wordpress dashboard you will want to click on the. All you need to do is enter the wordpress watermarks code in step 1 and leave step 2 blank if you simply want to remove the watermarks. Find the option to edit your site footer ( footer. Please follow the steps below to use this plugin to edit the footer: Select widgets from right side panel.

Edit a custom wordpress theme footer 2. To edit the footer widgets in the customizer, click on widgets and then scroll to the bottom of the page. The fastest way to access the footer in wordpress through the customizer is through the wordpress dashboard. Select widgets from right side panel. Then, click on the widget to configure it, and press save once you’re done. To edit your wordpress footer using css, go to the theme customizer like you would using method 1 discussed above and head to the “additional css” section. To edit your footer using theme builder: Log in to the wordpress administrator dashboard. Very well theme suited for editing footers in wordpress, in this. Click on “activate” on selected plugin. 1) under the appearance menu, go to. Please follow the steps below to use this plugin to edit the footer: Then, follow these instructions for how to edit a footer in wordpress using elementor… 1. “left footer”.) click on “add widgets”. 1) via the theme editor. Search item you need to add. Let’s take a look at how to edit a footer in wordpress using the following four methods: All you need to do is enter the wordpress watermarks code in step 1 and leave step 2 blank if you simply want to remove the watermarks. Find the option to edit your site footer ( footer. Edit the site footer by using the wordpress customizer go to themes from the main admin sidebar, and then click on customizer. Go through other footer options to change its color, typography,. Editing the footer via theme customizer. } in the above snippet, fc is nothing but the class of the footer. If your theme allows it, the easiest way to make changes to your active theme footer is with the customizer. (that's it.) let's remove items in footer. Edit custom footers for different. Changing the footer settings via theme customizer using footer widgets installing. Some pieces will alter this by their articles and texts. Navigate to the templates menu and click on theme builder. Dashboard >> customize >> widgets step 2: If you want to change the size of the footer anchor text of links, use the following code: Ii) how to remove the footer widget iii) editing the footer widgets iv) editing the footer bottom bar of your website v) editing the wordpress branding text i) edit your footer. In the”footer widget area 1.”archives, categories, and meta are the three widgets available. If you do want to. Head to appearance > customizer and open footer settings. Locate and edit or remove your copyright text. Once you click on theme editor, you will be directed to the ‘hood’ of your wordpress. Go to appearance > header footer & blocks. Follow these steps to edit footer in wordpress using elementor: Create a footer template once both plugins are active, go to appearance →. On the wordpress dashboard you will want to click on the. The “add a widget” button can be used to add more widgets.you’ll find a list of additional widgets. If the size of the. Simple go to themes >> customizer in your wordpress admin. Hit save, and you’re done. Look for the footer widget areas to see the parts of the footer that are editable in the. Click on the footer area you want to edit. Select the plugin and click on “install now”. Log in to the wordpress admin console install the plugin. To edit the footer, simply drag and drop a widget to the footer area of your choice. Visit your wordpress dashboard, and from there navigate to appearance > theme editor. To add links to the. Click on the item you want to add. Click on add a widget. This article will show you how to edit a footer in wordpress using several easy methods.
The “Add A Widget” Button Can Be Used To Add More Widgets.you’ll Find A List Of Additional Widgets.
Very well theme suited for editing footers in wordpress, in this. Once you click on theme editor, you will be directed to the ‘hood’ of your wordpress. In the”footer widget area 1.”archives, categories, and meta are the three widgets available.
Log In To The Wordpress Administrator Dashboard.
“left footer”.) click on “add widgets”. Simple go to themes >> customizer in your wordpress admin. Click on “activate” on selected plugin.
Find The Option To Edit Your Site Footer ( Footer.
Select widgets from right side panel. Then, follow these instructions for how to edit a footer in wordpress using elementor… 1. } in the above snippet, fc is nothing but the class of the footer.
This Article Will Show You How To Edit A Footer In Wordpress Using Several Easy Methods.
Edit custom footers for different. If your theme allows it, the easiest way to make changes to your active theme footer is with the customizer. Head to appearance > customizer and open footer settings.
Go Through Other Footer Options To Change Its Color, Typography,.
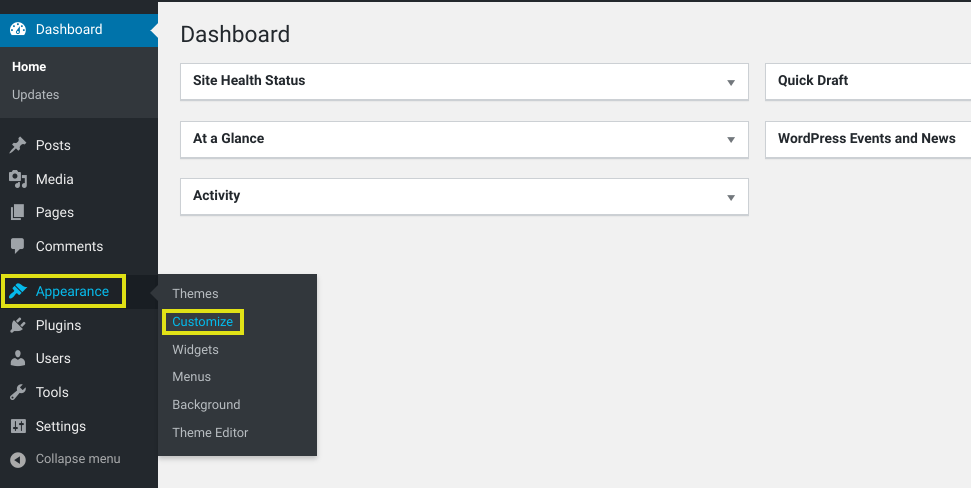
Click on the footer area you want to edit. Edit the site footer by using the wordpress customizer go to themes from the main admin sidebar, and then click on customizer. The fastest way to access the footer in wordpress through the customizer is through the wordpress dashboard.
To Edit Your Wordpress Footer Using Css, Go To The Theme Customizer Like You Would Using Method 1 Discussed Above And Head To The “Additional Css” Section.
To edit the footer, simply drag and drop a widget to the footer area of your choice. Create a footer template once both plugins are active, go to appearance →. 1) under the appearance menu, go to.
Please Follow The Steps Below To Use This Plugin To Edit The Footer:
Select the plugin and click on “install now”. On the wordpress dashboard you will want to click on the. Navigate to the templates menu and click on theme builder.
Search Item You Need To Add.
1) via the theme editor. To edit your footer using theme builder: Ii) how to remove the footer widget iii) editing the footer widgets iv) editing the footer bottom bar of your website v) editing the wordpress branding text i) edit your footer.
If The Size Of The.
To add links to the. (that's it.) let's remove items in footer. All you need to do is enter the wordpress watermarks code in step 1 and leave step 2 blank if you simply want to remove the watermarks.
Log In To The Wordpress Admin Console Install The Plugin.
Some pieces will alter this by their articles and texts. Let’s take a look at how to edit a footer in wordpress using the following four methods: Locate and edit or remove your copyright text.
Look For The Footer Widget Areas To See The Parts Of The Footer That Are Editable In The.
Go to appearance > header footer & blocks. Visit your wordpress dashboard, and from there navigate to appearance > theme editor. Follow these steps to edit footer in wordpress using elementor:
Click On The Item You Want To Add.
Then, click on the widget to configure it, and press save once you’re done. Dashboard >> customize >> widgets step 2: Click on add a widget.
Hit Save, And You’re Done.
If you want to change the size of the footer anchor text of links, use the following code:
